Od března 2021 Google už bude uplatňovat ve vyhledávání pouze zobrazení pro mobily
Díky narůstající návštěvnosti webových stránek přes mobilní zařízení Google rozhodl, že začne uplatňovat tzv. přístup “mobile-first”. Přestože tento koncept Google oznámil již v roce 2018, od března 2021 začne platit, že Googlebot (vyhledávací robot Google) nebude indexovat stránky podle zobrazení na desktopech, ale začne je indexovat optikou displeje mobilního telefonu.
Proč je to důležité? Vzhledem k tomu, že většina webů vznikla a existuje proto, aby je ostatní našli, je žádoucí, aby je našly a indexovaly i vyhledávací roboty. A vzhledem k tomu, že největší podíl na trhu má Google, je důležité, aby je našel Googlebot. Vyřazování bude nabíhat pro různé stránky různě, ale s určitostí lze říct, že ti, kteří vytvořili stránky před x lety a od té doby na ně nesáhli, zmizí postupně z výsledků vyhledávání úplně.
Pro weby již není primární, jak vymazlený design mají při zobrazení na stolním počítači, ale začlo být směrodatné, jaká je jejich uživatelská přívětivost na mobilech. Nejde jenom o korektní zobrazení jako takové, ale celkovou “user experience”, tedy jednoduchost, přehlednost a celkový uživatelský komfort.
5 základních kroků pro Google Mobile-First
Mobile-Friendly Test
Dá se kvalita zobrazení na mobilech nějak otestovat?
Prvním krokem může být, že si prohlédnete svoje webové stránky v prohlížeči telefonu, více vám napoví test přímo od Google:
Nejprve si otestujete, jak se váš web zobrazuje na mobilních telefonech. Jednak to zjistíte empiricky tak, že si prohlédnete svoje webové stránky v prohlížeči telefonu, ale více vám napoví test přímo od Google:
Využijte odkaz v Google Search Central – Mobile-Friendly Test (v patičce) nebo tento odkaz: Google Mobile-Friendly Test.
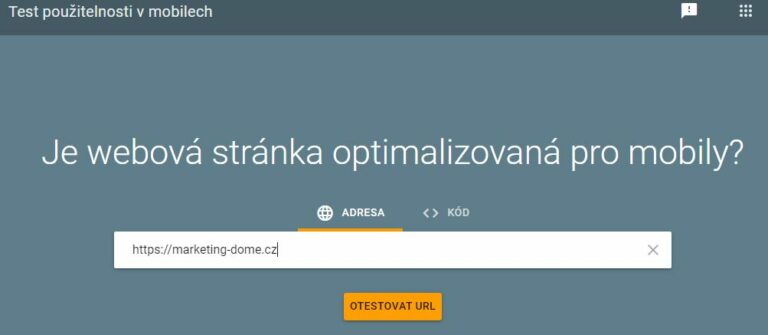
Nejprve zadejte testovanou URL adresu a stiskněte tlačítko „OTESTOVAT URL”:

Může to chvilku trvat, než test proběhne, ale ideálně by se následně měla objevit tato informace:

Nevypovídá sice mnoho o uživatelské přívětivosti, ale první výsledek je dobrý. Prozatím víte, že máte ještě nějaký čas. Předpokládá se totiž, že Googlebot zatím stále bere v potaz i výsledky zobrazování pro počítače.
Možná se vám už nyní objeví nějaké doplňující poznámky, které je dobré řešit s vaším webmasterem. Do budoucna je potřeba se zaměřit na vylepšování uživatelské přívětivosti, zpočátku alespoň pravidlům tzv. responzivního designu.
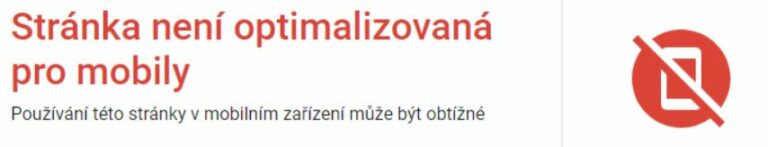
Co však dělat, pokud se vám objeví informace o problému?

I při této hlášce není ještě všechno ztraceno. Prvním problémem bývá problém s rychlostí načítání webu, takže klidně zkuste test za chvíli znovu.
Google vám také přímo pod výsledkem zobrazí hlavní problémy, které našel, například že text je na čtení příliš malý, klikatelné prvky příliš blízko u sebe atp.
Samozřejmě nejlepší je udělat úpravy ve smyslu rad, na něž Google upozornil, a pak provést test znovu. Rozhodně do budoucna víte, že se zobrazováním může být problém, a můžete to zařadit do plánu priorit pro vylepšení webu.
Čtyři základní pravidla pro responzivní design
Dále prověřte, že váš web splňuje pravidla Mobile-First, která Google vyhlásil už v roce 2018, i když tehdy ještě stále upřednostňoval indexaci podle desktopů:
1. Stejný obsah pro desktop i mobily
Udržujte stejný obsah při zobrazení na mobilních zařízeních jako na stolních počítačích (tzv. parita mobilního obsahu). Pro určování pořadí při zobrazování obsahu ve vyhledávání bude určující obsah pro mobilní verze.
To se týká také strukturovaných dat a meta dat jako jsou titulky, popisky a meta data pro roboty. Meta data by měla být stejná pro mobilní i PC verzi.
2. Pozor na „lazy loading“
Řada webů využívá pro nahrávání obrázků a videí postupné nahrávání obsahu stránek (tzv. lazy-loading). To však bohužel není zcela vhodné, chceme-li dodržet pravidla indexování pro mobily. Zejména bychom se ho měli vyvarovat pro načítání základního obsahu stránek a načítání obsahu, který se objevuje až po nějaké uživatelské akci (například přejetí prstem, stisknutí tlačítka), protože obsah, který bude za touto “překážkou” už Googlebot nebude indexovat vůbec.
Chcete-li se o tomto tématu dozvědět více, doporučuji navštívit přímo stránku Google´s lazy-loading best practices.
3. Kontrola souboru robots.txt
Ujistěte se, že využíváte blokování načítání jen pro obsah, který skutečně chcete před roboty skrýt. Jinými slovy, ujistěte se, že váš soubor robots.txt obsahuje všechny stránky, které chcete sdílet.
4. Uživatelská přívětivost pro mobily
V delším horizontu je vhodné zaměřit se na uživatelské rozhraní pro mobilní zobrazení a vylepšování uživatelské přívětivosti pro mobily.
- Uvědomte si, že obrazovka telefonu je malá, a to včetně textu, který zobrazuje. Zajistěte pro písmena i obrázky dostatek prostoru.
- Uživatelé k pohybu po obrazovce užívají gesta a prsty.
- Také čtení je těžší než na monitoru počítače. Využívejte takovou strukturu textů, která je vhodná pro mobily, tj. kratší věty a kompaktní odstavce.
Uživatelská přívětivost pro mobily
V delším horizontu je vhodné zaměřit se na uživatelské rozhraní pro mobilní zobrazení a vylepšování uživatelské přívětivosti pro mobily.
- Uvědomte si, že obrazovka telefonu je malá, a to včetně textu, který zobrazuje. Zajistěte pro písmena i obrázky dostatek prostoru.
- Uživatelé k pohybu po obrazovce užívají gesta a prsty.
- Také čtení je těžší než na monitoru počítače. Využívejte takovou strukturu textů, která je vhodná pro mobily, tj. kratší věty a kompaktní odstavce.
Sledování úspěšnosti webu na mobilních zařízeních
Zaměřte se na sledování výsledků vašeho webu na mobilech. Začněte v Google Analytics sledovat, jak se zlepšujete v návštěvnosti z mobilních zařízení a kontrolujte také, jak dlouho se uživatelé na webu zdrží, kdy a kde ho opouštějí, jestli jsou rozdíly v jejich chování na vašem webu na desktopech a na mobilech.
Google Search Console
Dalším pomocníkem pro sledování výsledků vašeho webu je Google Search Console, kde si snadno ověříte, jaký prohledávač Google používá pro vaše stránky.
Zjistíte to takto:
- přihlaste se do Google Search Console pro váš web
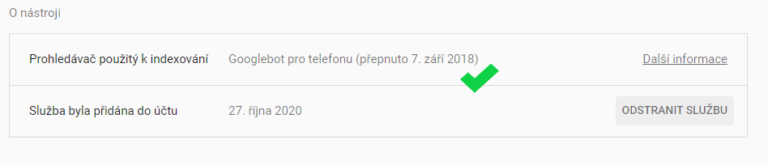
- v navigaci vlevo klikněte na “Nastavení” a ujistěte se, že v odstavci “O nástroji” je jako Prohledávač použitý k indexování uveden Googlebot pro telefony:

- Pokud zde zjistíte, že použitý prohledávač je pro počítače, je vhodné začít se zabývat zobrazením vašeho webu na mobilních zařízeních. Vliv na použitý Googlebot má řada aspektů, více se dozvíte v samotném GSC (viz odkaz „Další informace“ na obrázku).
Závěrečné poznámky k indexování Mobile-First
Pokud narazíte při analýze na nedostatky, je to možná příležitost k tomu, abyste vylepšili svoje stránky a jejich obsah. Pokud jste na webu dlouho nic neaktualizovali, nastala možná ta pravá chvíle pro rozsáhlejší re-design webu. Pokud jste při testech nenarazili na žádný problém, gratulujeme, a pak je na vás, jestli budete dále pracovat na vylepšování obsahu (třeba pro SEO) nebo i upravovat design.
Jste spokojení se zobrazováním vašeho webu na mobilech? Měli byste zájem o konzultaci zdarma? Napište nám, co konkrétně by vás zajímalo, ozveme se vám co nejdříve.



